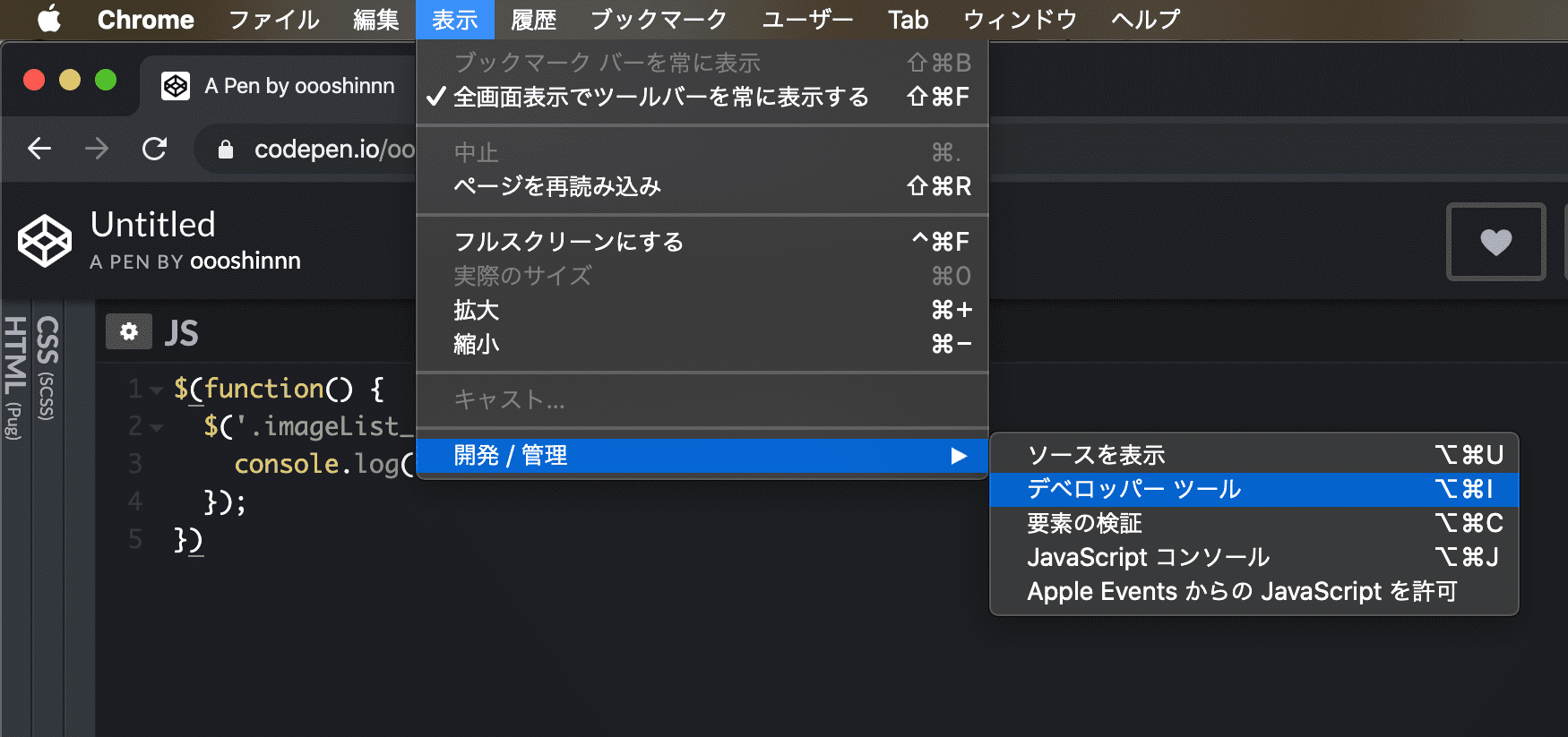
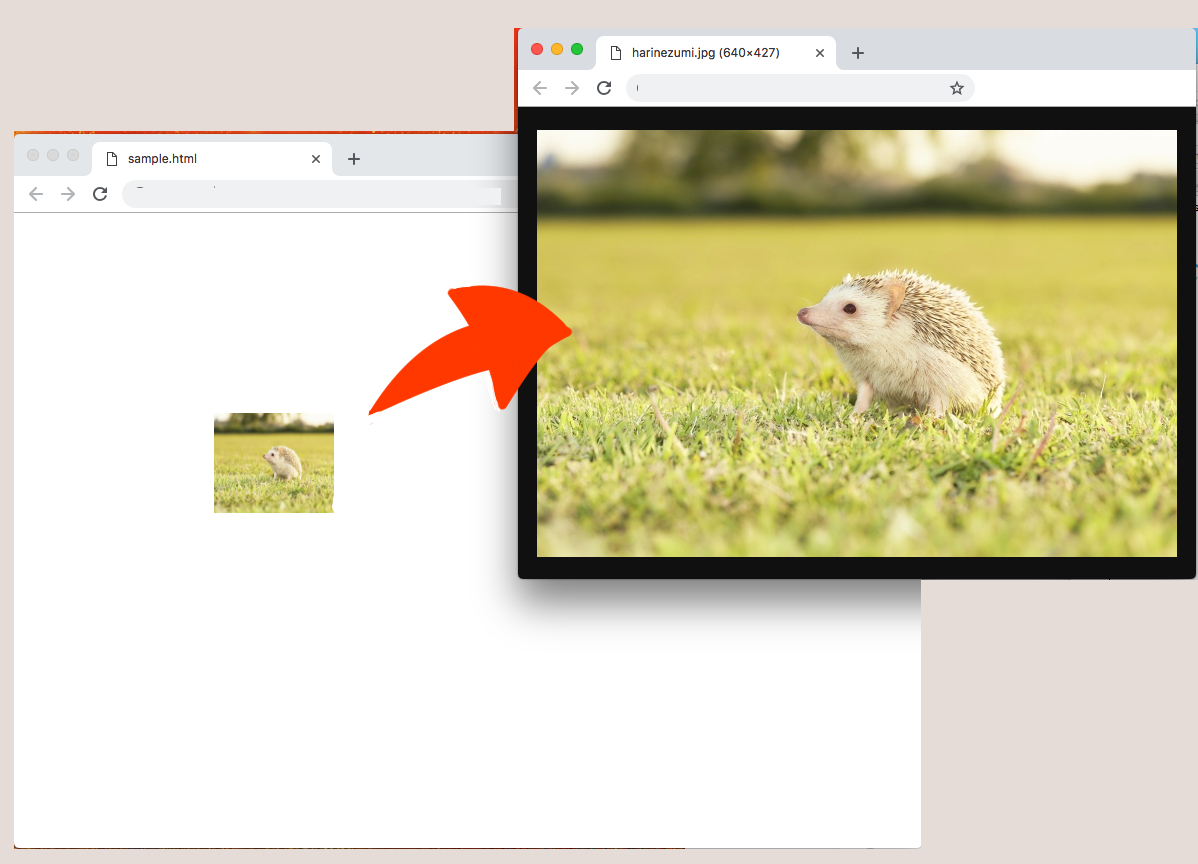
} #back { displaynone; Lightboxの使い方 ホームページ制作は東京の株式会社KOP jQuery画像クリックで拡大表示。 Lightboxの使い方 ホームページ制作 LightBoxを使用する準備 b 画像拡大 下の画像をクリックしてみてください。 テキストにも拡大リンクを貼れます。 スイセンの写真を見る 弱点 記事に表示する画像と、拡大に使用する画像の2つを読み込む必要があります。seo的にはあまり良くないと思います。
クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog
画像 クリック 拡大 jquery
画像 クリック 拡大 jquery- jQueryプラグインZoomerを使用して画像拡大縮小機能を実装します。 動作イメージ こんな感じで、画像拡大ができます。 仕様 画像をクリックで画面の最前面に画像が浮き上がる; lightboxの超軽量版! jQuery不要の画像拡大スクリプト「Luminous」の基本的な使い方とオプションの説明、複数画像への適用方法 19 8/15 JavaScript クリックすると画像を拡大してくれる 、いわゆる「 lightbox (ライトボックス)」というスクリプトって便利ですよね。 制作現場でも多くの場面で導入されているかと思います。 ではみなさん、この




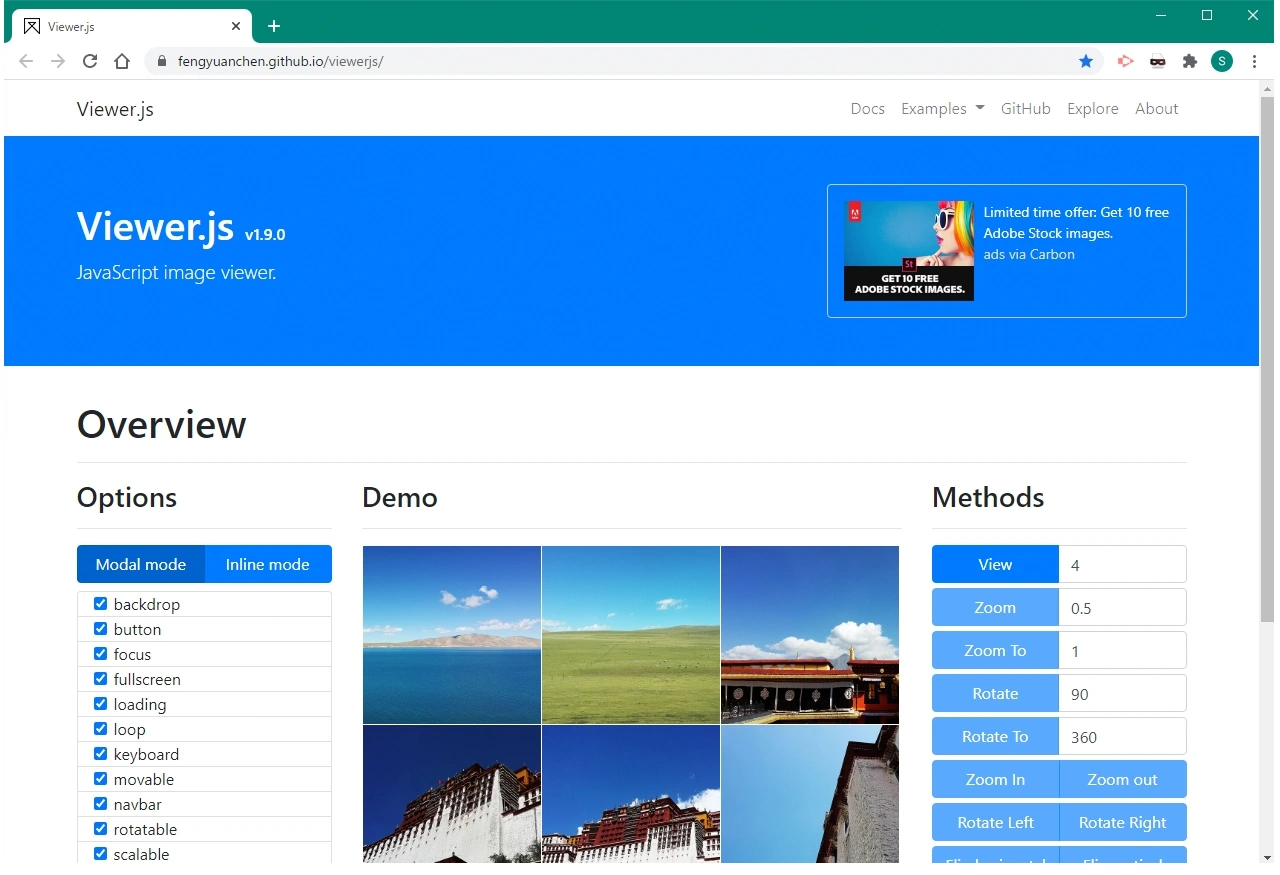
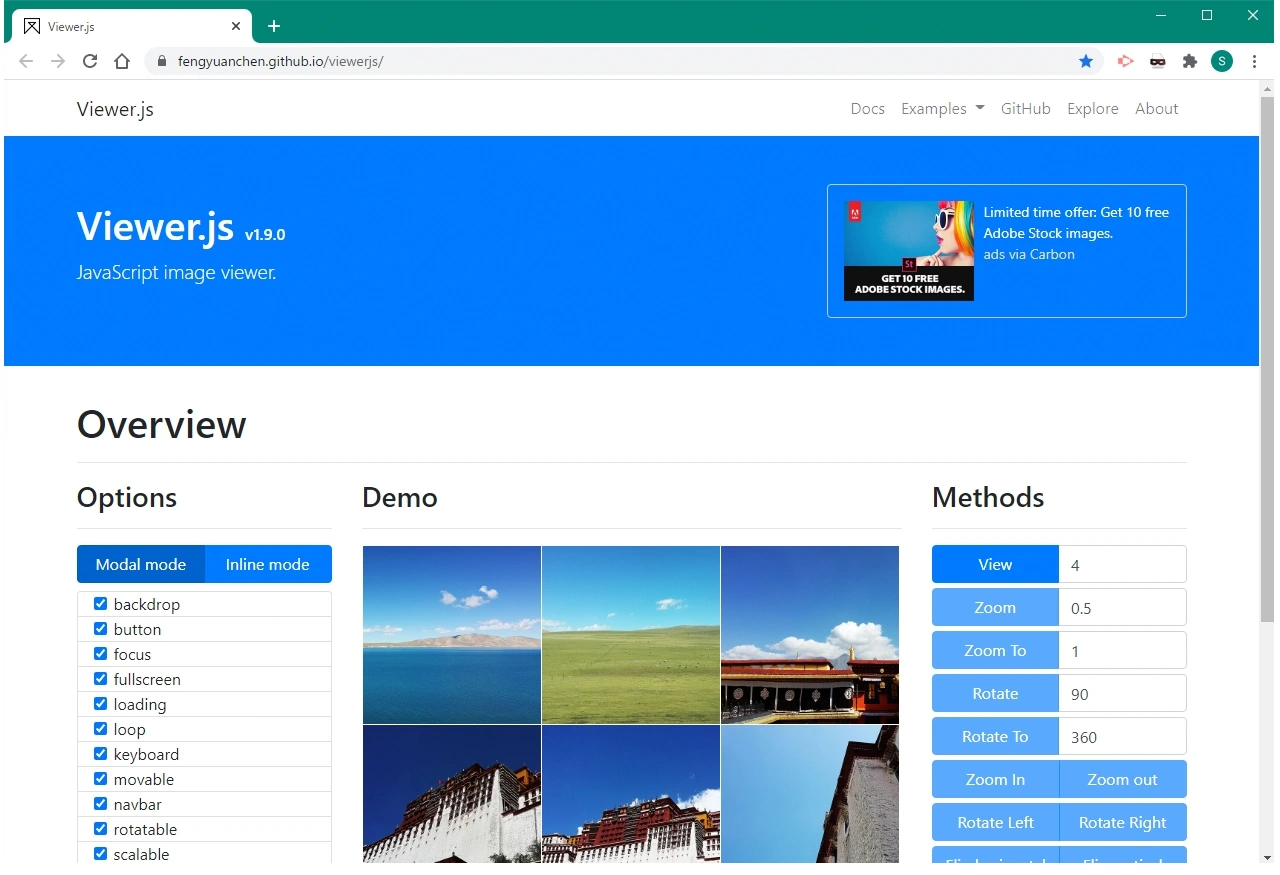
画像表示について Viewer Js の実装 Roomx Blog
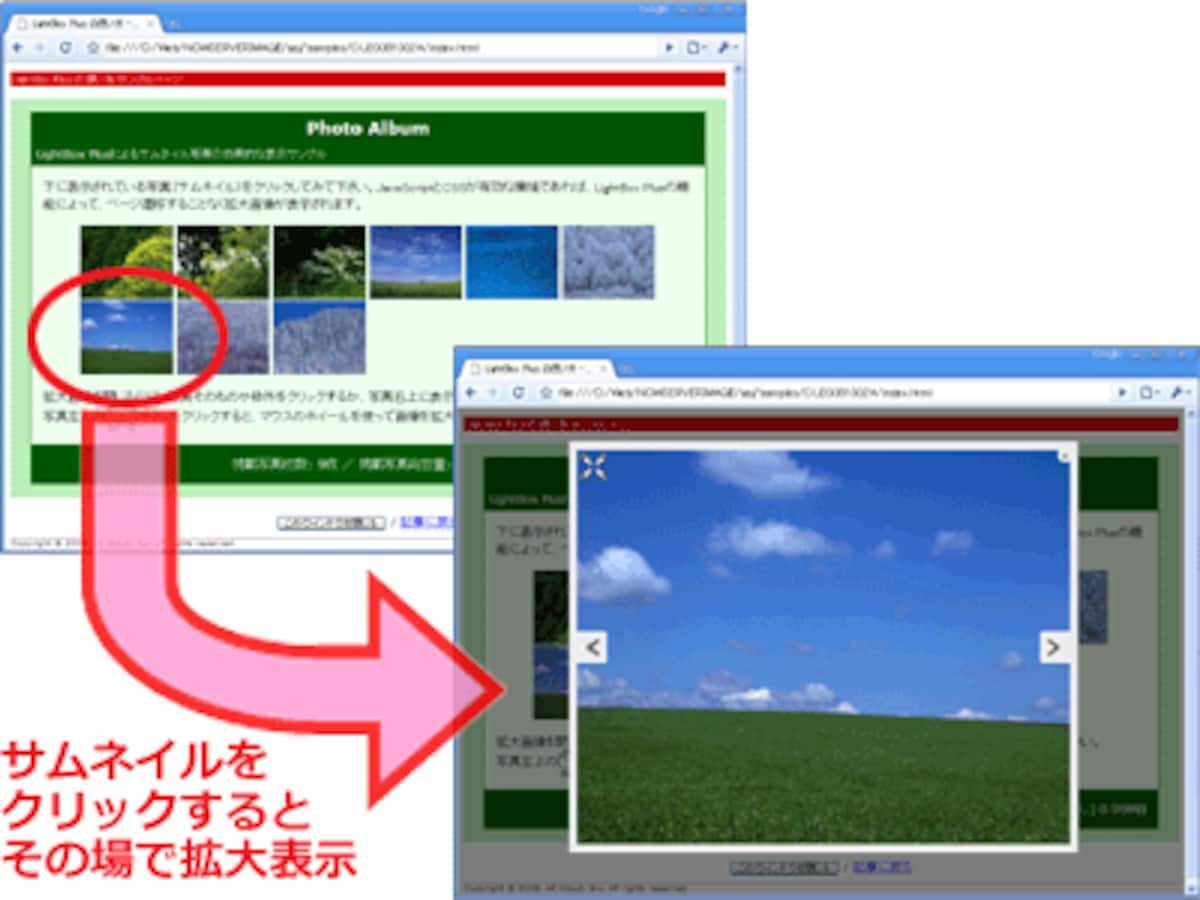
本記事では、画像クリックで拡大画像を表示できるJavaScriptとして、Lightbox2、Intense Images、Colorbox、Lightbox Plusの4つをご紹介いたしました。 ページを移動することなく、別のポップアップウインドウを開くこともなく、その場で拡大画像を見せられる点は共通です。Iz_zoomはJavaScript(jQuery)CSS3 による画像拡大表示ライブラリです。 テンプレートを使用しているので、テンプレートhtmlを変更するだけでレイアウトを自由にカスタマイズできます。 アニメーションもCSSを変更するだけでレイアウトを自由にカスタマイズJQueryプラグイン「Zoomooz」 jQueryプラグイン「Zoomooz」は、クリックすることで指定した要素を拡大したり、元に戻したりしてくれるプラグインです。 拡大するときはゆるりと動きながら拡大するので目を惹きつけることまちがいなし! 多様なオプションもあるので、いろいろためしてみると楽しいですよ。 指定した要素(div)をクリックするとでっかくなります
クリック時に画像を拡大するJSライブラリ「zooming」 Webページで画像のクリック時にズームさせるJavascriptライブラリ「 zooming 」の紹介です。 ポートフォリオや販促系のWebサイトでは、画像そのものがメインコンテンツと同じぐらい重要になってきますが STEP12 クリック時に画像を変更する jQueryでクリックした時に要素(画像)を変更する動作をさせていきます。 ここでは『click()』メソッドと『attr()』メソッドを組み合わせて使 jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 18/5/24 19/6/3 CSS, JavaScript, jQuery jQueryではanimate関数を使うとCSSプロパティを変化させて要素をフェードインさせたりなどのアニメ効果をつけることができます。 しかしこの関数に要素の回転・移動・拡大・傾斜などを行う transformプロパティ を指定することはできないのでそのようなア
Backgroundrgba (0, 0, 0, 05); 画像をクリックしたらモーダル画面で表示するjQueryを自作してみる むねひろ@プログラマー WEBページを見ているとき画像が小さくてよく見えないときありますよね? そんなときに、画像をクリックしたらモーダル画面で拡大されて表示されたら便利じゃないですか? モーダル画面(モーダルウィンドウ)は、操作が完了するまで WEBページを見ているとき画像がMDN – transition クリックで画像を拡大 要素をクリックした際に関数を実行するにはonclick属性を指定します。 PR フロントエンドで挫折しない学習方法を動画で公開中マウスオーバーで拡大 要素の上にマウスが乗った状態「マウスオーバー」の際に関数を実行するにはonmouseover属性を指定します。




写真ギャラリーサイトの簡単な作り方 株式会社ウェブロード




Google Managerでリンクやクリック数がわかって便利 あっかぎのページ
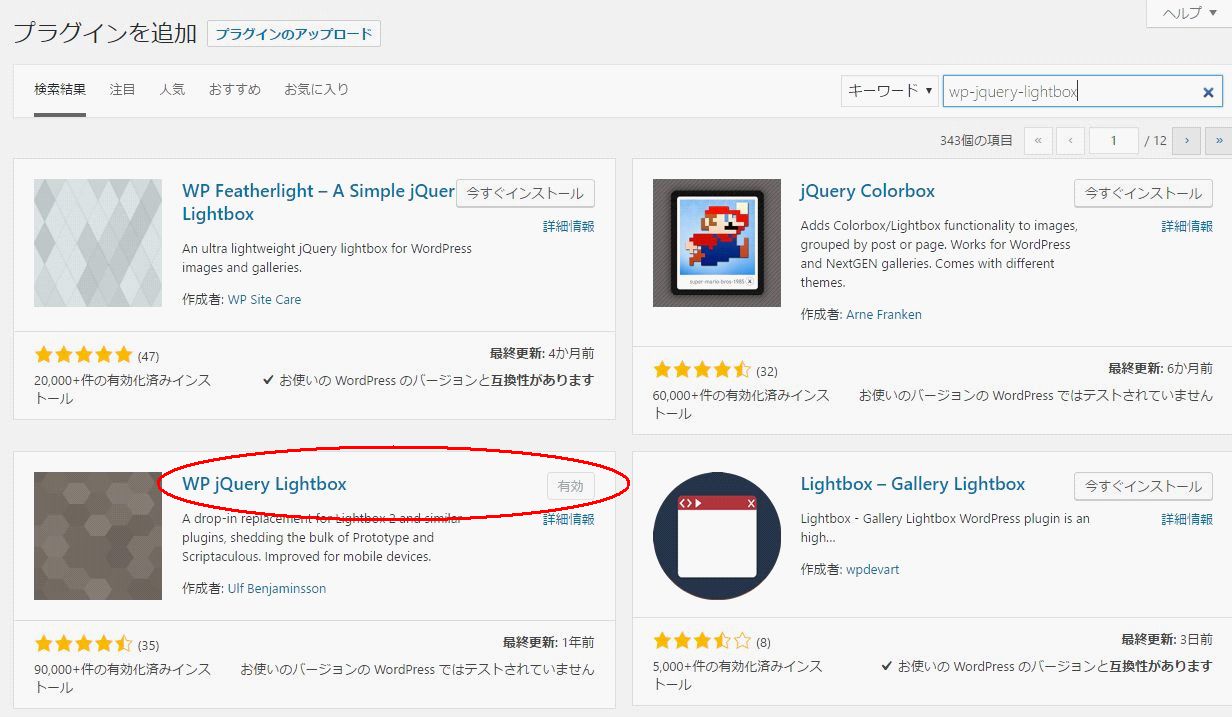
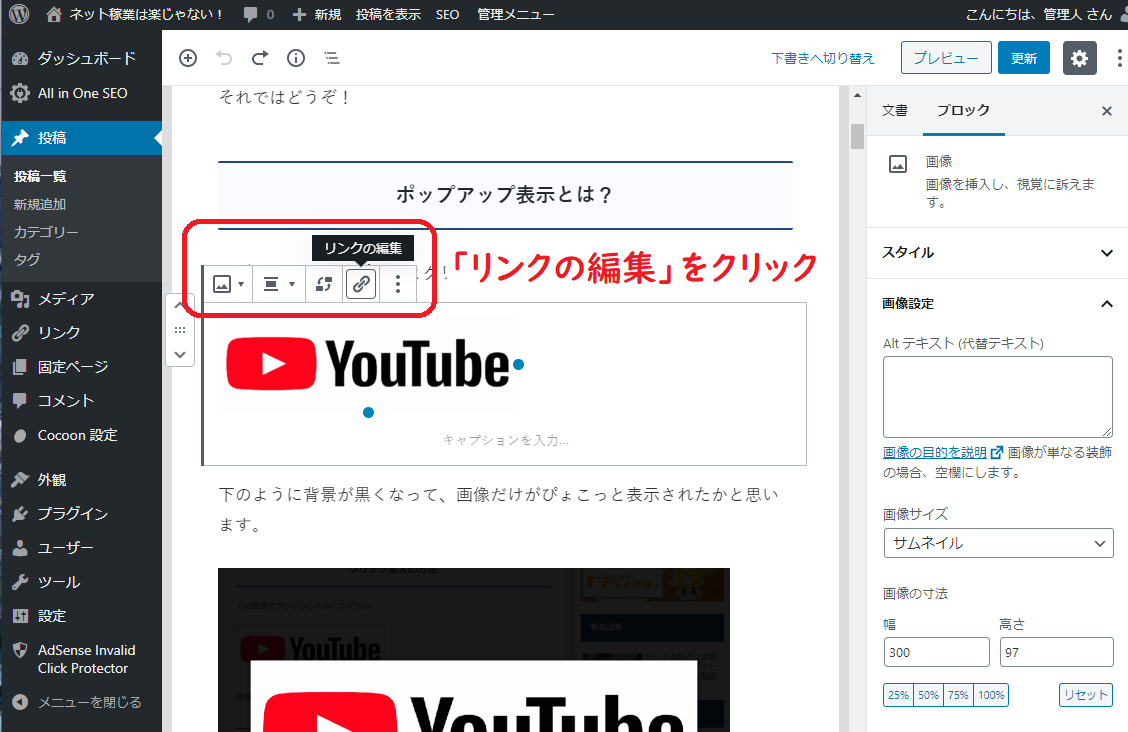
こんにちは。 未来電子テクノロジーでインターンをしている@hotoke6です。 今回はwebページでページを移動せずその場で画像を拡大できる「LightBox2」の使い方について備忘録を残しておきます。 LightBox2とはWordpress画像クリックで拡大表示!cocoonポップアップさせる方法ワードプレスのブログで画像拡大、プラグインは不要!おすすめは・wp jquery lightbox ・Easy FancyBoxメディア設定 画像をページに貼り付けると縮小しないとみれないサイズの場合もあります。 プラグイン「WP jQuery Lightbox」とは 「WP jQuery Lightbox」は、記事内のアップロード画像を調整する際に便利なプラグイン。 機能はシンプルですが、 「記事内の画像をクリック・タップした際、ポップアップが出て、拡大された元画像が表示される」 というもの。 実は、先ほどからこのブログで表示している画像も、すべてこのプラグインが効いている状態なので




Magnifier Js Amazonの商品ページっぽくマウスオーバーで画像を拡大する




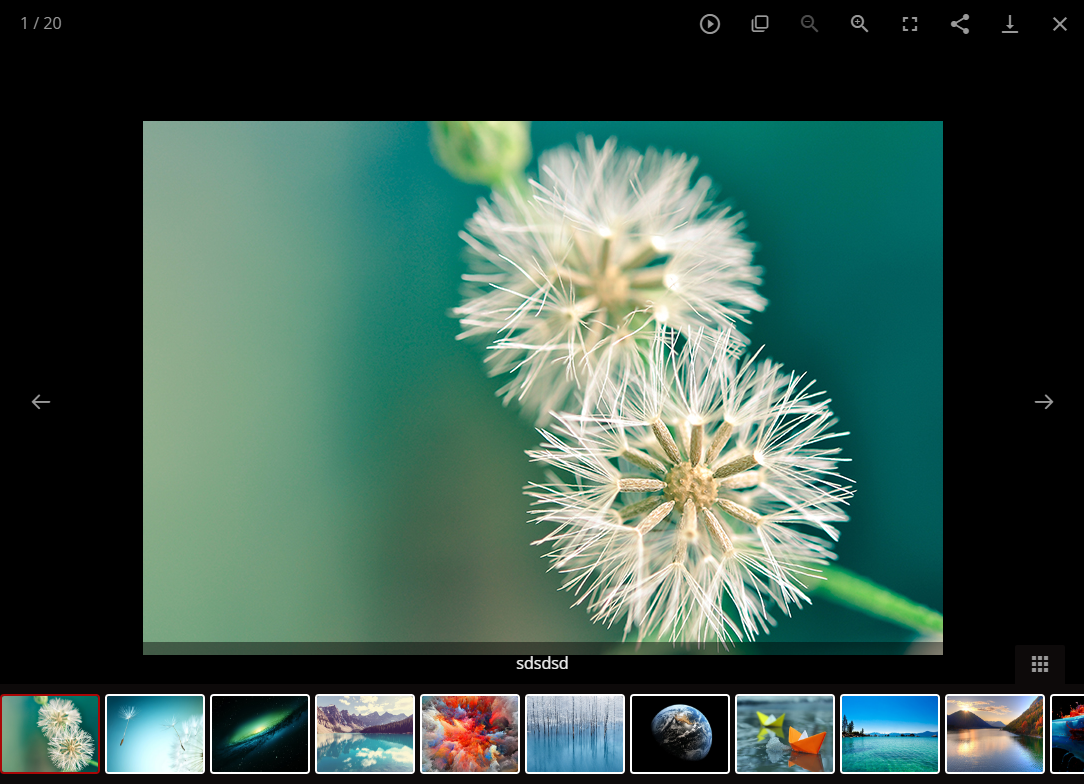
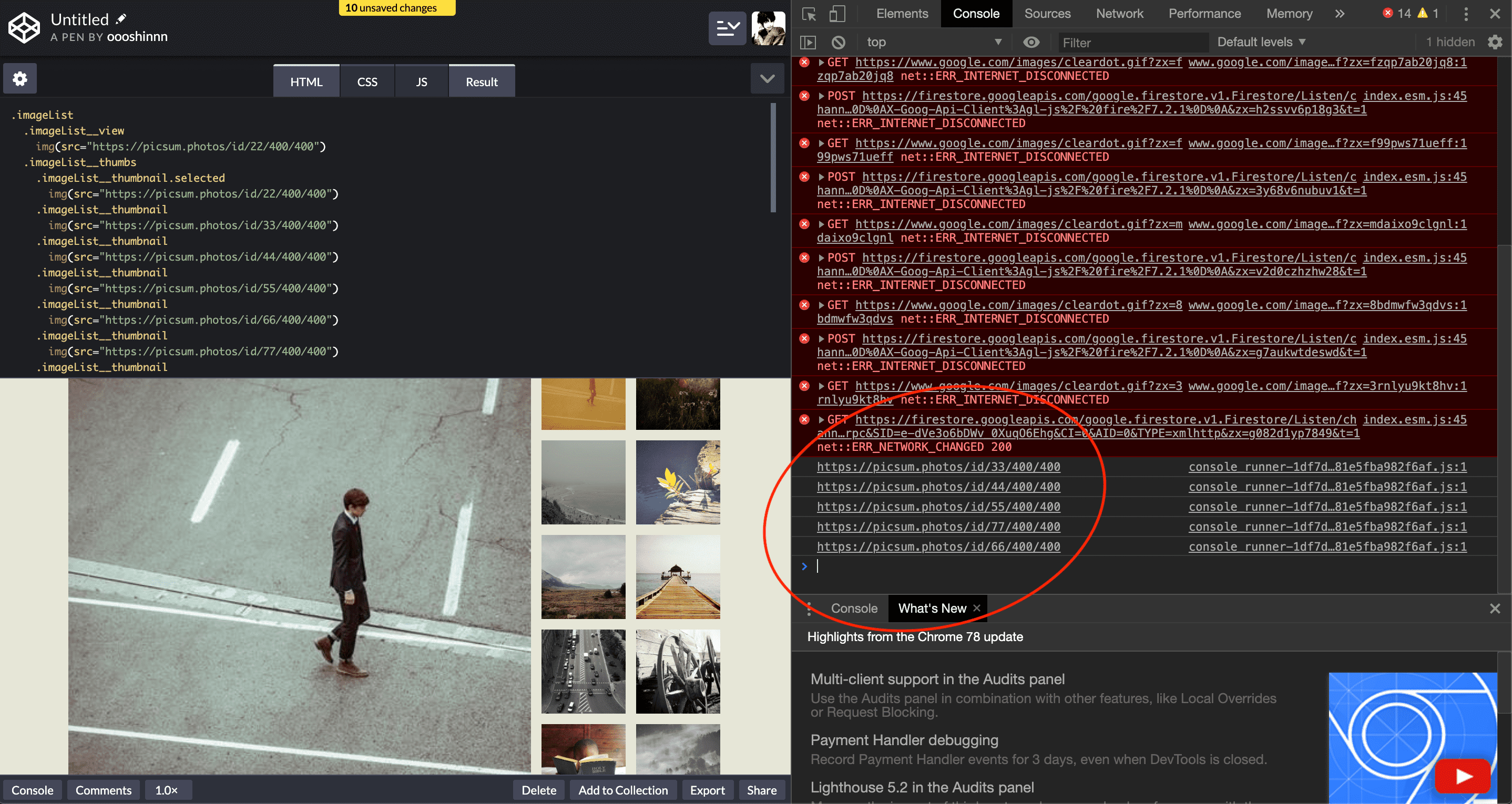
サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo
HTML5で本格的にサポートされている画像形式のSVG。 特徴のひとつに、jpg, gif, pngのようなビットマップ形式の画像と異なり、 どんなに拡大しても、画像が粗くならず、きれいに表示することができるという特徴があります。 jQuery ということで、lightbox という画像を拡大表示して閲覧出来る jquery プラグインがあります。 http//kwskinet/jquery/11/ 使い方も載ってますね。 ポイントは画像の表示サイズを実サイズよりも小さく指定をしておくこと(本来はCSSで!)。 zoomjsで拡大したい画像にはdataaction="zoom"と加えておくことです。 以上できましたか? 簡単に画像にアニメーションで動きをつけることができます。




デイトラ学習記録 Web制作コース中級編 課題 ページトップへ戻るボタンを付ける ぱるブログ




画像表示について Viewer Js の実装 Roomx Blog
サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓ head 内に jQuery を読み込まない場合は、上記の「lightboxjs」の代わりに、jQuery が不要な「lightboxplusjqueryminjs」を設置する。 CSSの画像のパスを修正する。 lightboxcssの 3行目、行目、113行目、131行目、195行目、付近を修正。 写真をクリック後、写真が拡大するプラグインを探している方へ jQueryを記述するのが苦手な方へ レスポンシブ対応に困ってる方へ 「VenoBox」 とはライトボックスを実装できるjQueryプラグインです。 レスポンシブ対応にもなっており設置もとても簡単です。 「VenoBox」がどのような動きをするのか、実際に動きを確認できる 「DEMO」ページ を作ってみました。




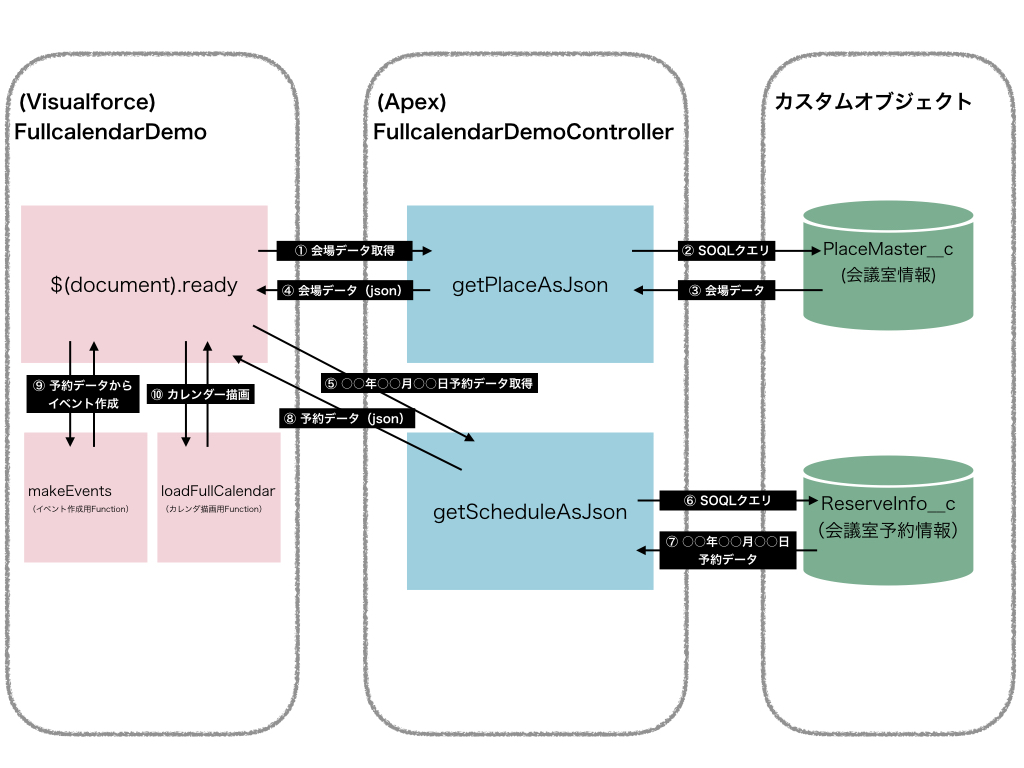
Salesforce上でgoogleカレンダーのようなui画面を作りたい




簡単軽量 Colorboxでlightboxを実装する方法 Jquery
次に、jQuery を使って、サムネイル画像をクリックしたらモーダルウィンドウを生成し、拡大画像を表示するスクリプトを作成します。 Demo クリック ⇒ Demo_jq10_02html 画像拡大はjQueryを使用します。 下記のコードはjQueryを導入するために必要なコードになります。 まずは下記コードをHTMLファイルのhead内の の真上 に挿入してください。 jQuery初心者です。 Googleで調べまくったのですが、やり方が見当たらず。皆さん教えて下さい。 既に、CSSでwidthを100pxで設定している要素に対して、 jQueryを使って「"#btn"をクリックすると"#box"の幅がpxずつ縮小する」 という指示は出来ないものでしょうか。




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




Jqueryに依存しない 軽量 高機能 おしゃれな画像ギャラリーのjsライブラリ Lightgallery Js Wordpressのための便利帳
例)画像をクリックすると拡大表示する jQuerysamplehtml XHTML サンプル #img1Big { displaynone;




Wordpress 画像クリックで拡大表示にする方法 Easy Fancybox 技術学習ジャンキー




Jquery 画像のモーダル表示の実装方法 ライブラリ等使用なし ぐっちーブログ




Wordpressでも利用可能な拡大画像スライダー Jquery Zoomslider プラグイン Isystk S Blog




クリックするとふわっと拡大 Jquery不要のlightbox系スクリプト Luminous の使い方 Techmemo




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術




2step カラーミーショップで商品画像をクリックしたら拡大させるライブラリを実装 Anywhere Design




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




サムネイルから画像拡大 Lightbox系おすすめスクリプト4選 All About オールアバウト




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




固定幅ブログ 画像無制限 すぐ使えるcms



Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア




画像をズームするサイトを作ってみよう Jquery Image Zoom Pcまなぶ




年 Web制作のjquery Javascriptの勉強方法まとめ 一年半思考錯誤した しょーごログ




クリックでその場に画像を拡大表示 ホームページに Lightbox 機能を実装する方法 ゲマステ 新作ゲームレビュー マイクラ ゲームmod情報まとめ




シンプルで軽い画像拡大jqueryライブラリ Lity Js をwordpressで利用するカスタマイズ方法



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




Wordpress ブログの画像をクリックで拡大させたい プラグインを使ってポップアップ表示させる方法 Cocoon




Javascript Jquery と Css を使用したタブ切り替えのコード実装をサンプルコードで解説




Wordpress 画像をクリックして拡大 Wp Jquery Lightbox がオススメ



画像をlityで拡大表示方法 Siriusシリウスjquery




サクサク動作する画像拡大スクリプト Zoom Js をwordpressで使う方法




Wordpress 画像をクリックして拡大 Wp Jquery Lightbox がオススメ




Webの脅威から企業セキュリティを守る Symantec Web Isolation シマンテック製品 サイバネット




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Jqueryで領域外クリック時にポップアップを閉じる機能を実装する方法




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog




背景をクリックしても閉じるモーダルウィンドウの作り方 じゅんぺいブログ




初心者のためのホームページ制作 株式会社ハイファイブクリエイト




Jquery標準デザイン講座 神田 幸恵 翔泳社の本



クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog




初心者向け Htmlで画像にリンクを付ける方法 Codecampus



Jquery Datepicker でカレンダー入力 覚え書き Com




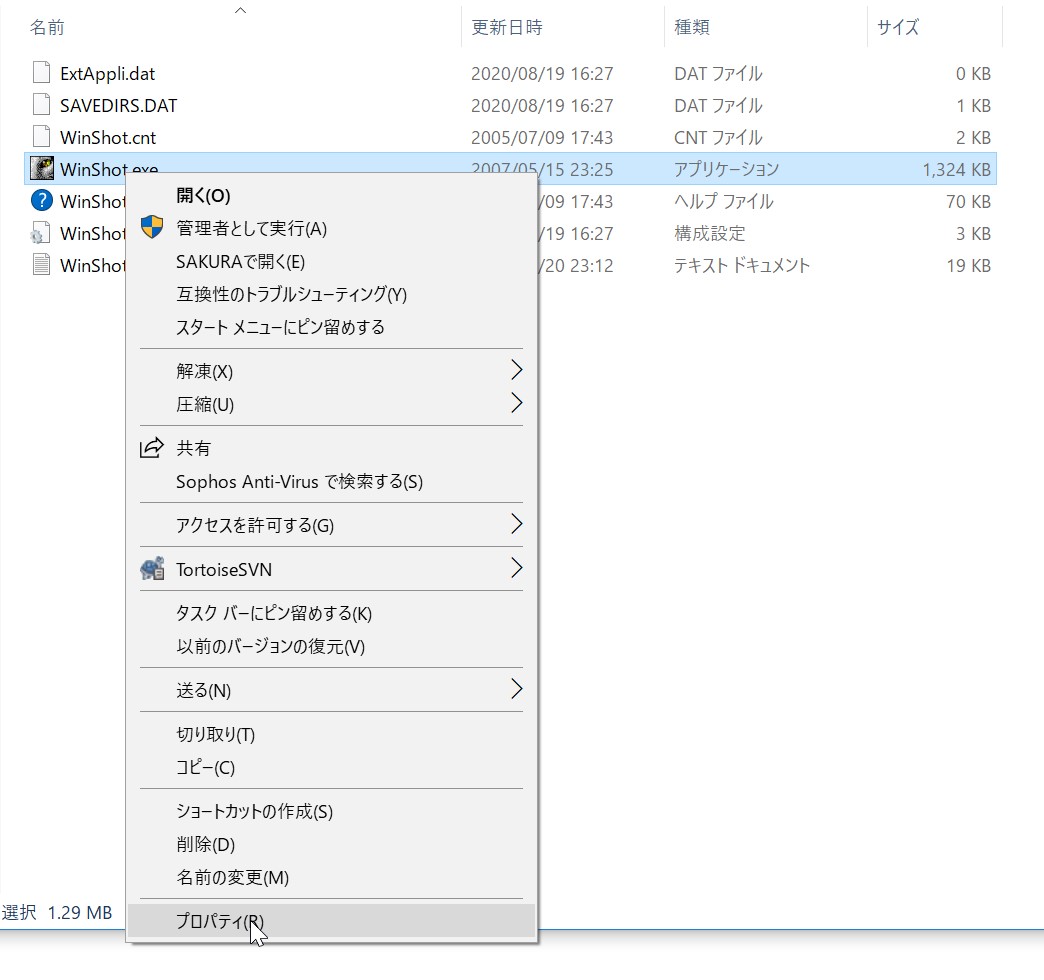
Winshotで拡大表示を防止する方法 社内seのitメモブログ




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Wordpressでも利用可能な拡大画像スライダー Jquery Zoomslider プラグイン Isystk S Blog




画像をクリックしたらモーダル画面で表示するjqueryを自作してみる むねひろ プログラマー




モーダルウィンドウの実装方法 Jquery Suzuki Blog




App Engineから読み取ったデータの書き込みと スプレッドシートのuiで表示する処理 Think It シンクイット




クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie




画像拡大スクリプトluminousでクラス付与していない画像もluminous拡大させる 機能改良 Topics




プラグインを使わないスキルを身につけたい人のためのjqueryテクニカルノート 矢次 悟郎 本 通販 Amazon




Anything From Herejquery Ui




デイトラ学習記録 Web制作コース中級編 課題 ページトップへ戻るボタンを付ける ぱるブログ




Jquery モーダルプラグイン Remodal の実装サンプル集 125naroom デザインするところ 会社 です



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




画像をクリックすると拡大画像をポップアップする方法 Wanichanの日記




ヤフオク い054 送料込み Css Jquery Webデザインテクニ



Jqueryプラグインを利用して簡単に動きのある表現を こんなことが出来るようになります その2 Spec Design College




Wordpress 画像クリックで拡大表示にする方法 Easy Fancybox 技術学習ジャンキー




Cocoon 画像をクリックして拡大する2通りのやり方




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




画像をlightbox表示できるwordpressプラグイン Easy Fancybox Hpcode えいちぴーこーど




クリックしたサムネール番号を取得 Shoyamao S Rehabilitation




Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail




クリック タップでふわりと画像を拡大表示できるスクリプト Lightbox Techmemo




Jquery Fs Zoomer Jsを使用して画像を拡大 縮小 ズーム表示 してみる Dad Union Webエンジニア同盟




Jqueryで拡大しながらフェードインで画像切り替え 小金井にあるweb制作会社の備忘録 株式会社衆




Wordpressの画像を拡大 ポップアップ させるプラグイン Easy Fancybox の使い方 ツヨシウェブ Affiliate




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法



ホームページ作成 株式会社オープンウェーブ



ライトボックスとは Web用語集 株式会社ランドガレージのホームページ制作 ランガレウェブ



クリックで画像を拡大するプラグイン Lightbox をjqueryなしで自作してみる Pixelog




簡単に拡大ポップアップが作れるプラグイン Lightboxの使いかた Webの自由帳




独自レイアウトをスマートフォン表示に対応する方法 10daysbook ページ




Jqueryでできること10選 動的サイトの制作やプログラミングを簡略化 Workship Magazine ワークシップマガジン



ホームページ作成 株式会社オープンウェーブ




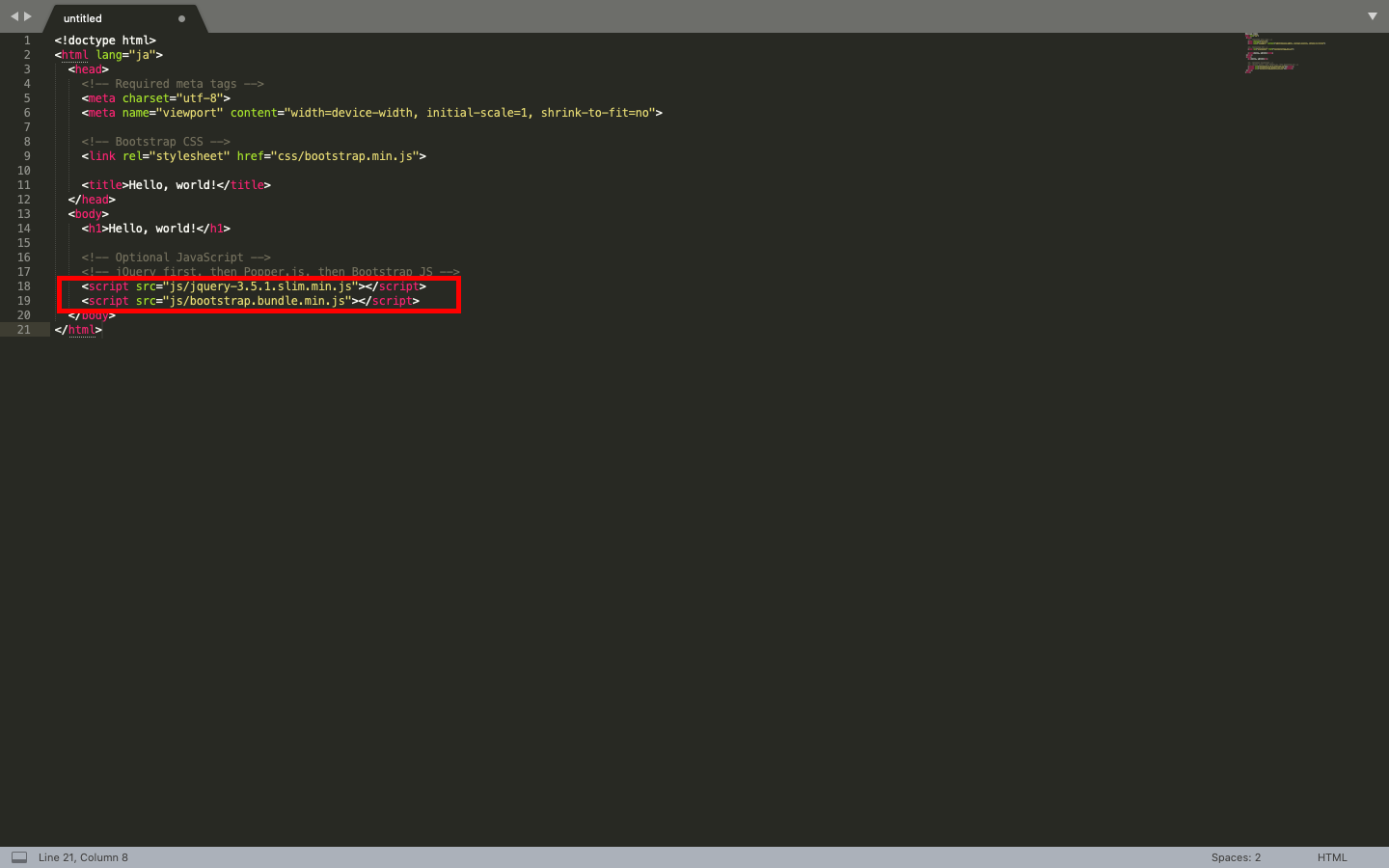
Bootsrapの導入方法を徹底解説します Corecolors




スマホにも対応する便利な画像拡大script Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




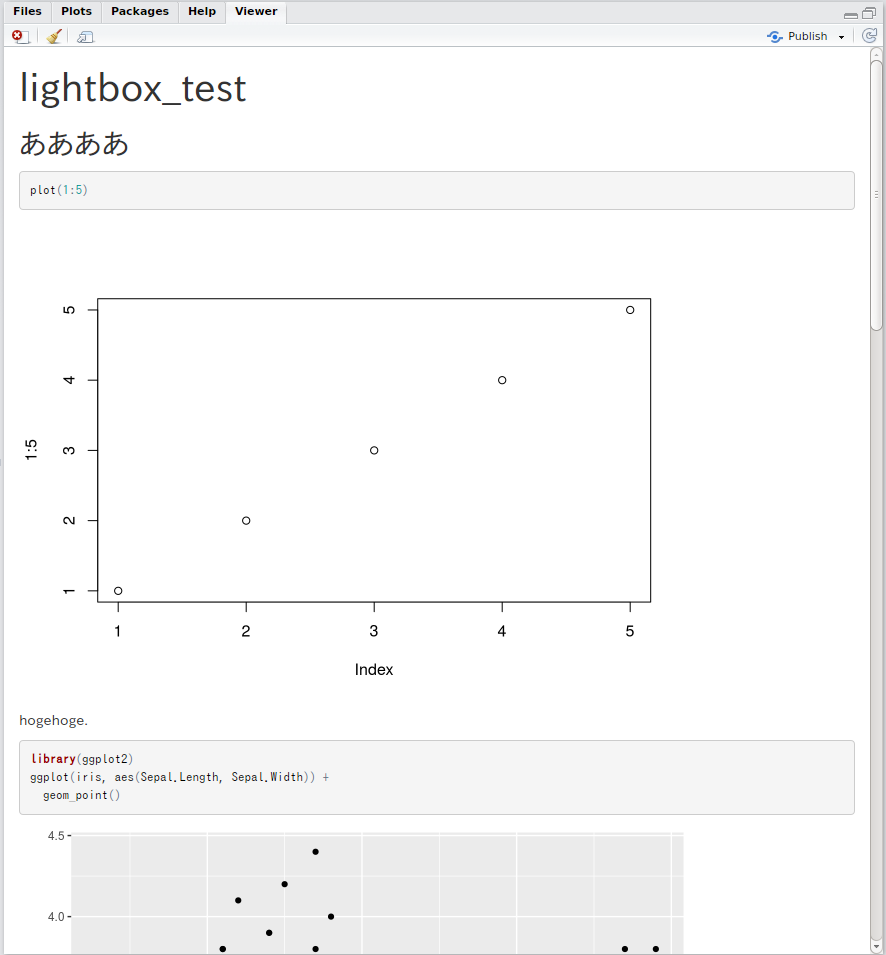
R Markdownで画像クリックしたら拡大表示させる機能 Lightbox の実装 Qiita




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




クリックorタップで別ページをオーバーレイ表示する方法 Colorboxの使用 Jquery 妙高web屋




Wordpress クリックで画像を拡大表示させるプラグイン Easy Fancybox の設定




Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail




備忘録 画像をその場で拡大する方法 Qiita




Zoomove マウスオーバー時に画像の拡大が簡単にできるjquery ハルブログ




Wordpress ワードプレス プラグインなしで画像を拡大させる方法




Wordpress ブログの画像をクリックで拡大させたい プラグインを使ってポップアップ表示させる方法 Cocoon




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




Cocoon 画像をクリックして拡大する2通りのやり方




Lightbox系のワードプレスプラグインを比較 サンプルサイト キーワードノート




Lightboxで画像を拡大表示させるのを実装 メモ帳webデザイナー



Wordpressで拡大画像をポップアップ表示する It王子の技術ブログ




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




Jquery Fancybox3のオプションをまとめました フロントエンドエンジニア日記




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方




Iphoneのように画像をダブルクリックした地点を中心に拡大縮小する Jquery入門 ポンクソフト




クリックした画像を全画面表示するjavascript Ui Uxデザイナー うっくん Note




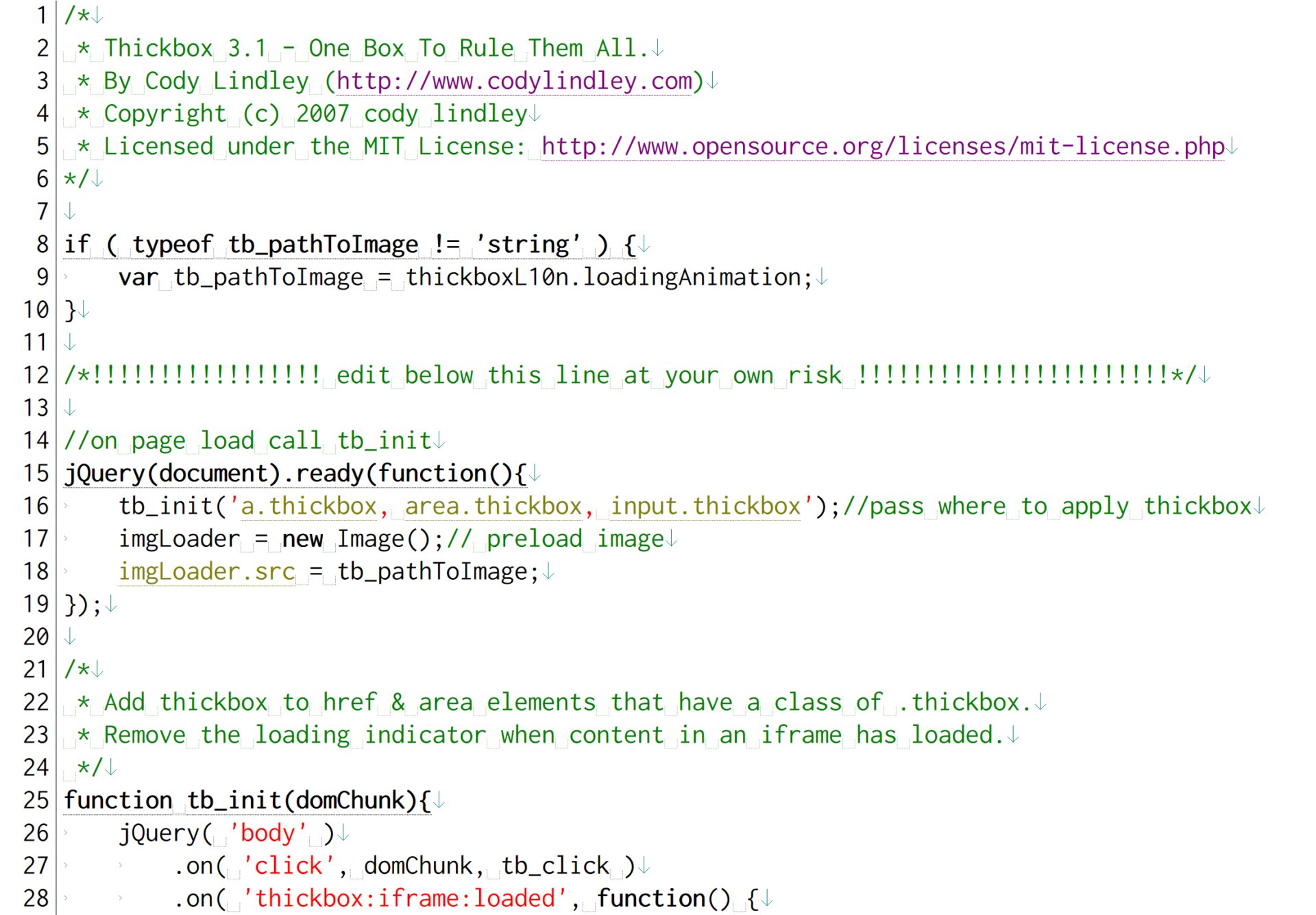
Wordpress の Thickbox を使ってみる Hiyoshi It



0 件のコメント:
コメントを投稿